Download Package Svg Error File - 309+ Popular SVG Design Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-h-309.blogspot.com/2021/04/package-svg-error-file-309-popular-svg.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Package Svg Error File - 309+ Popular SVG Design File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Package Svg Error File - 309+ Popular SVG Design I confirmed that my svg file is properly put in under assets in the pubspec.yaml. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. Main.tex, line 136 package svg error: I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. See the svg package documentation for explanation.
I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. See the svg package documentation for explanation. Main.tex, line 136 package svg error:
Main.tex, line 136 package svg error: Then a hot reload error shows devfs synchronization failed. I confirmed that my svg file is properly put in under assets in the pubspec.yaml. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. See the svg package documentation for explanation. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}See the svg package documentation for explanation.

packages - \bm{p} in the section title or subsection title ... from i.stack.imgur.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Package Svg Error File - 309+ Popular SVG Design - Popular File Templates on SVG, PNG, EPS, DXF File I confirmed that my svg file is properly put in under assets in the pubspec.yaml. Then a hot reload error shows devfs synchronization failed. With the convert option i get the following log result: If you import svg file in react typescript file, for example, the following codes snippet: Svg 2020/05/07 v2.02f (include svg pictures). I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. When creating a standalone document to convert it into a png file, i get an error if i include the svg package. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. Main.tex, line 136 package svg error: Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions.
Package Svg Error File - 309+ Popular SVG Design SVG, PNG, EPS, DXF File
Download Package Svg Error File - 309+ Popular SVG Design This video focuses on svg. Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions.
I confirmed that my svg file is properly put in under assets in the pubspec.yaml. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. Main.tex, line 136 package svg error: I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. See the svg package documentation for explanation.
New 'pdf+latex' inkscape option is described. SVG Cut Files
pa package in R - performance attribution - General ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
See the svg package documentation for explanation. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions.
SVG User Experiences - Apache OpenOffice Wiki for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Main.tex, line 136 package svg error: I confirmed that my svg file is properly put in under assets in the pubspec.yaml. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes.
iPhone User Interface | Design elements - Workflow ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Main.tex, line 136 package svg error: I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes.
Package - webfonts-generator for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
See the svg package documentation for explanation. Then a hot reload error shows devfs synchronization failed. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes.
Software downgrade | Free SVG for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Main.tex, line 136 package svg error: See the svg package documentation for explanation. Then a hot reload error shows devfs synchronization failed.
Error Loading Vision Library - Troubleshooting ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Then a hot reload error shows devfs synchronization failed. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. Main.tex, line 136 package svg error:
Process stop | Free SVG for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Then a hot reload error shows devfs synchronization failed. See the svg package documentation for explanation. Main.tex, line 136 package svg error:
PyX — Python graphics package for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
See the svg package documentation for explanation. Main.tex, line 136 package svg error: I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes.
Box Warning Sign Symbol Vector Design Stock Illustration ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I confirmed that my svg file is properly put in under assets in the pubspec.yaml. Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. Then a hot reload error shows devfs synchronization failed.
Document folder symbol | Free SVG for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. See the svg package documentation for explanation. Then a hot reload error shows devfs synchronization failed.
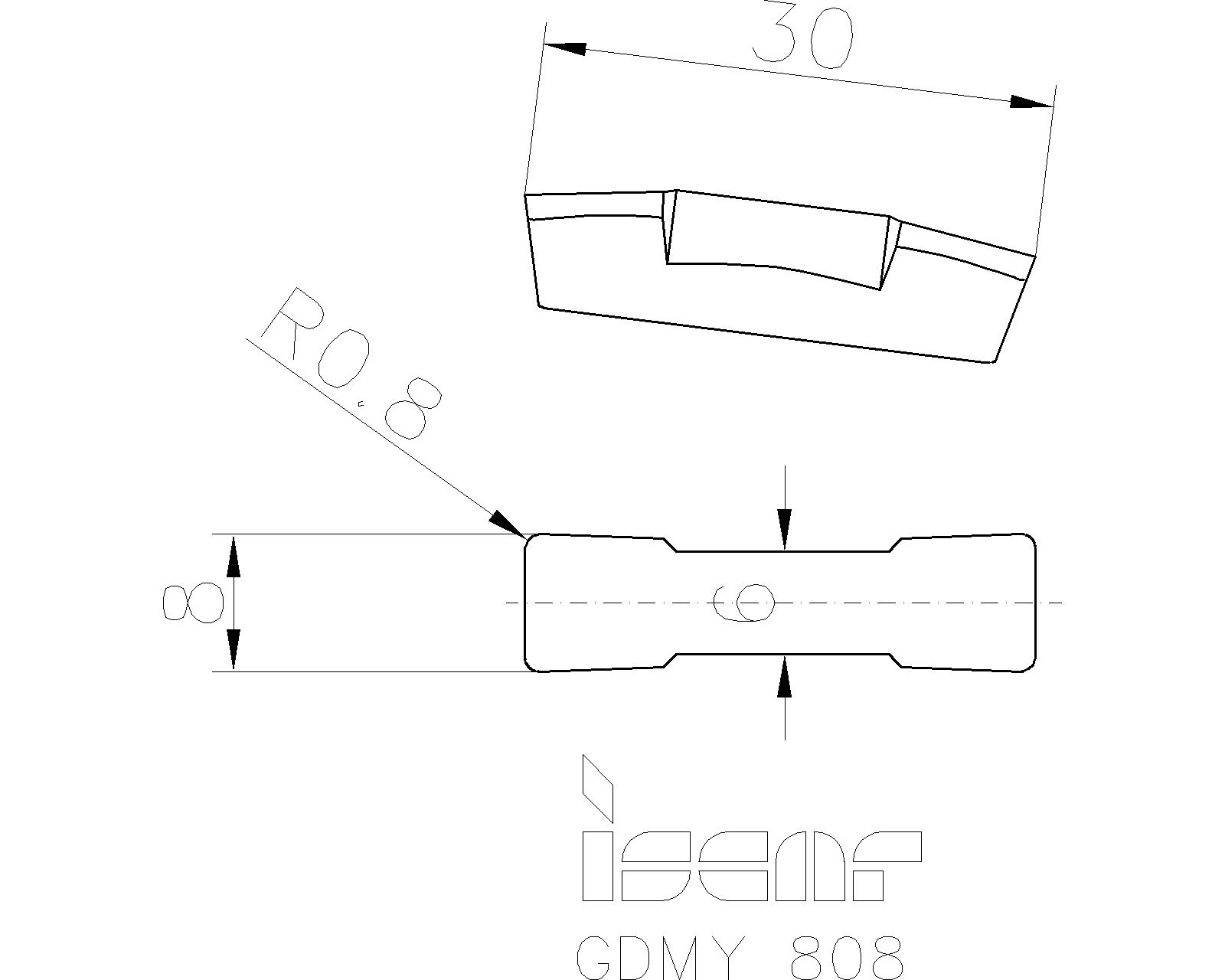
ISCAR Cutting Tools - Metal Working Tools - GDMY : 6405082 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Main.tex, line 136 package svg error: Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. See the svg package documentation for explanation.
Estimated sign - Wikipedia for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Then a hot reload error shows devfs synchronization failed. Main.tex, line 136 package svg error: I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes.
svg-icons-animate on Bower - Libraries.io for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. Then a hot reload error shows devfs synchronization failed. Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions.
reactjs - Get 'Element type is invalid' error when ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. I confirmed that my svg file is properly put in under assets in the pubspec.yaml. Then a hot reload error shows devfs synchronization failed.
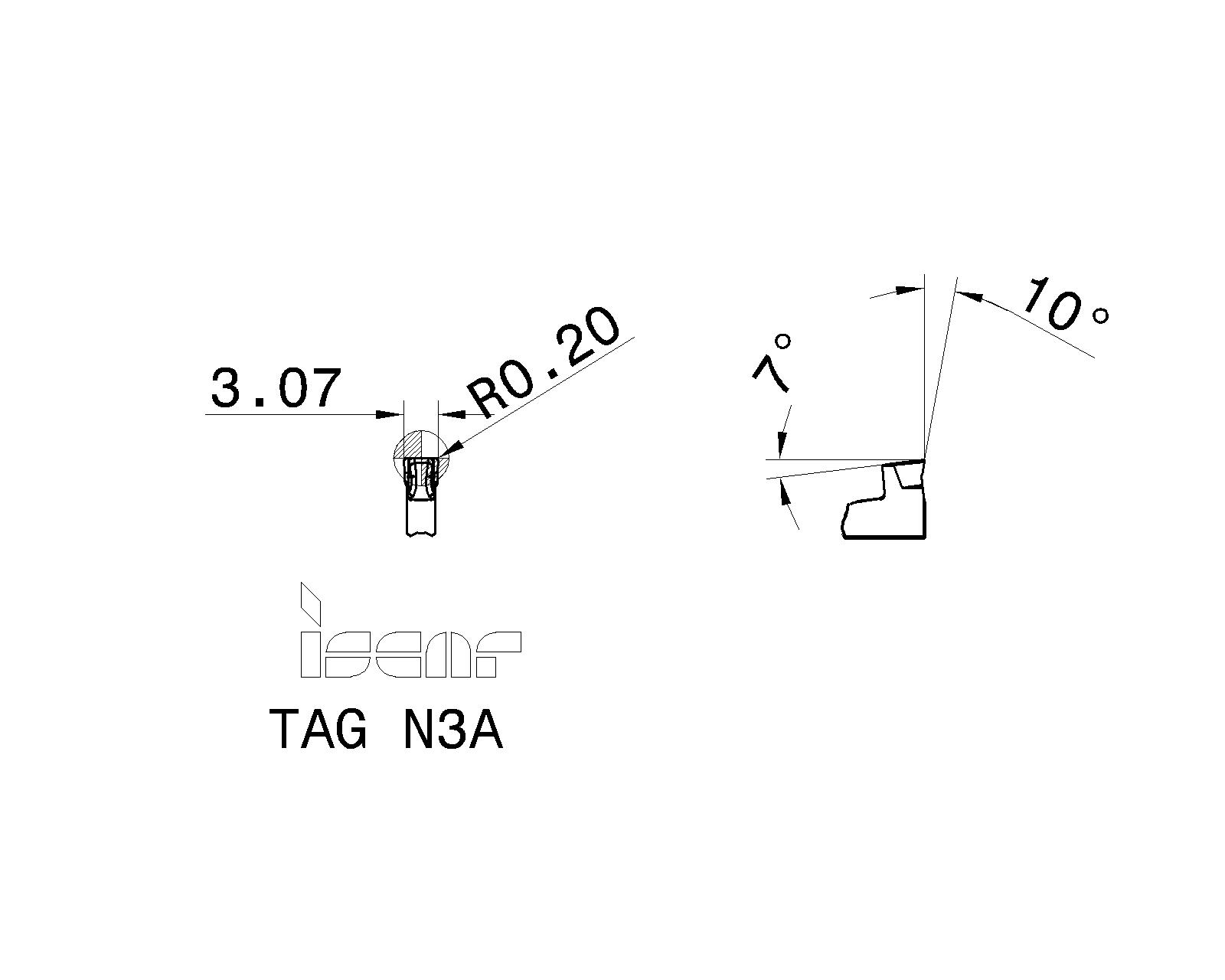
ISCAR Cutting Tools - Metal Working Tools - TAG N-A ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
See the svg package documentation for explanation. I confirmed that my svg file is properly put in under assets in the pubspec.yaml. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps.
tex4ht - Error using htlatex with tikz forest package ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. Main.tex, line 136 package svg error: See the svg package documentation for explanation.
google chrome - Angular service worker with @angular/pwa ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Then a hot reload error shows devfs synchronization failed. Main.tex, line 136 package svg error: Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions.
Sharelatex - "Package svg error file is missing" while I ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Then a hot reload error shows devfs synchronization failed. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps.
Cloud round icons - Vector stencils library | Cloud round ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. See the svg package documentation for explanation.
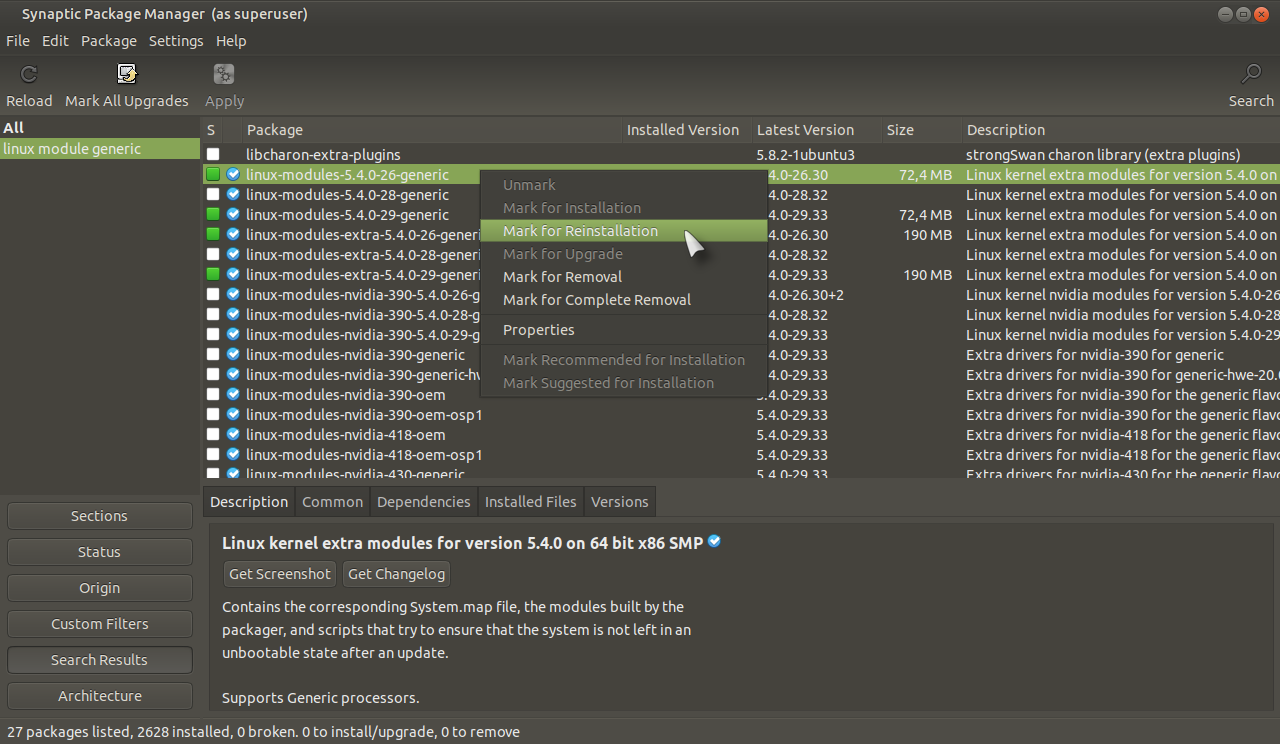
Error Code 1 with linux-modules-4.15.0-66-generic ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Main.tex, line 136 package svg error: See the svg package documentation for explanation. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps.
Error Svg Png Icon Free Download (#229205 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. Then a hot reload error shows devfs synchronization failed. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes.
Download (this article assumes the use of pdflatex but exporting to pdf and latex can also be performed through the command line interface: Free SVG Cut Files
Error Loading Vision Library - Troubleshooting ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. Main.tex, line 136 package svg error: I confirmed that my svg file is properly put in under assets in the pubspec.yaml. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes.
Main.tex, line 136 package svg error: See the svg package documentation for explanation.
Estimated sign - Wikipedia for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
See the svg package documentation for explanation. I confirmed that my svg file is properly put in under assets in the pubspec.yaml. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. Main.tex, line 136 package svg error: Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions.
I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. See the svg package documentation for explanation.
SVG Component - CodeSandbox for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. Main.tex, line 136 package svg error: See the svg package documentation for explanation.
I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. See the svg package documentation for explanation.
Subscription Box Illustrations, Royalty-Free Vector ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Main.tex, line 136 package svg error: Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. I confirmed that my svg file is properly put in under assets in the pubspec.yaml. See the svg package documentation for explanation.
I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. See the svg package documentation for explanation.
Syntax Error V1 1.1 Fonts Free Download - OnlineWebFonts.COM for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I confirmed that my svg file is properly put in under assets in the pubspec.yaml. See the svg package documentation for explanation. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. Main.tex, line 136 package svg error:
I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. Main.tex, line 136 package svg error:
reactjs - Get 'Element type is invalid' error when ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. I confirmed that my svg file is properly put in under assets in the pubspec.yaml. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. See the svg package documentation for explanation.
I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. Main.tex, line 136 package svg error:
tex4ht - Error using htlatex with tikz forest package ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Main.tex, line 136 package svg error: See the svg package documentation for explanation. I confirmed that my svg file is properly put in under assets in the pubspec.yaml. Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes.
See the svg package documentation for explanation. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps.
Exception Handling Svg Png Icon Free Download (#266893 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. Main.tex, line 136 package svg error: I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. I confirmed that my svg file is properly put in under assets in the pubspec.yaml.
Main.tex, line 136 package svg error: I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps.
Error Svg Png Icon Free Download (#229205 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. I confirmed that my svg file is properly put in under assets in the pubspec.yaml. See the svg package documentation for explanation. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps.
Main.tex, line 136 package svg error: See the svg package documentation for explanation.
packages - \bm{p} in the section title or subsection title ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. See the svg package documentation for explanation. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. I confirmed that my svg file is properly put in under assets in the pubspec.yaml.
I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps.
Dart Linting Tutorial - Healthy Flutter Codebase with ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. See the svg package documentation for explanation. Main.tex, line 136 package svg error: Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. I confirmed that my svg file is properly put in under assets in the pubspec.yaml.
Main.tex, line 136 package svg error: See the svg package documentation for explanation.
Cloud round icons - Vector stencils library | Cloud round ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I confirmed that my svg file is properly put in under assets in the pubspec.yaml. Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. Main.tex, line 136 package svg error: I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. See the svg package documentation for explanation.
I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. Main.tex, line 136 package svg error:
google chrome - Angular service worker with @angular/pwa ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. Main.tex, line 136 package svg error: Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. See the svg package documentation for explanation.
See the svg package documentation for explanation. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps.
reactjs - Why am I getting this Error: "Cannot find file ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Main.tex, line 136 package svg error: I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. I confirmed that my svg file is properly put in under assets in the pubspec.yaml. See the svg package documentation for explanation. Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions.
See the svg package documentation for explanation. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps.
Cloud round icons - Vector stencils library for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I confirmed that my svg file is properly put in under assets in the pubspec.yaml. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. Main.tex, line 136 package svg error: See the svg package documentation for explanation.
I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. See the svg package documentation for explanation.
FONT BUNDLE 2018 - svg bundle for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Main.tex, line 136 package svg error: Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. I confirmed that my svg file is properly put in under assets in the pubspec.yaml. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. See the svg package documentation for explanation.
Main.tex, line 136 package svg error: I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes.
Cigarettes Pack Illustrations, Royalty-Free Vector ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. Main.tex, line 136 package svg error: I confirmed that my svg file is properly put in under assets in the pubspec.yaml.
I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. See the svg package documentation for explanation.
Package - webfonts-generator for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
See the svg package documentation for explanation. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. I confirmed that my svg file is properly put in under assets in the pubspec.yaml.
I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps.
Corporate Identity Packages Illustrations, Royalty-Free ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
See the svg package documentation for explanation. Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. Main.tex, line 136 package svg error: I confirmed that my svg file is properly put in under assets in the pubspec.yaml.
See the svg package documentation for explanation. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes.
PyX — Python graphics package for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Main.tex, line 136 package svg error: See the svg package documentation for explanation. Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. I confirmed that my svg file is properly put in under assets in the pubspec.yaml. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps.
Main.tex, line 136 package svg error: See the svg package documentation for explanation.
